サイドバーの最新記事設定(現状完成版)
現状の妥協レイアウトCSSをUPします。
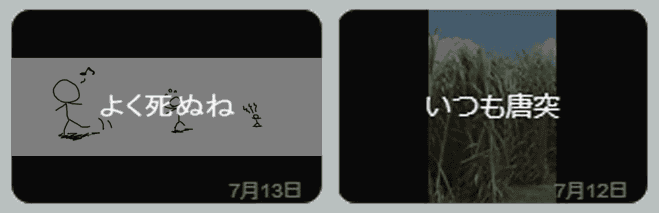
・角を丸くする。
・記事の間を調整。
・常に画像の横幅を100%表示。
・縦横比は、元画像のまま。
・縦は常に中央に表示。
横幅は、サイドバーサイズに依存するようです。
縦幅は、自分で設定変更が可能なようです。
HTMLとJSは、いじっていませんので、元設定のままでOKです。
↓私と同じようにしたい場合は、まずは下記のサイトで指示通りにする。
はてなブログの「最新記事」を画像付きにするコードを作るやつ。 - #ChiroruNote
それから、CSSはこちらをコピペして使って下さい。
※数値は各自で調整して下さい&素人なので上手く行かなかったらごめんなさい。
/* ----- 最新記事設定 ----- */
.htbl_new_entries {
height: 100%;
width: 100%;
}
.htbl_new_entry {
position: relative;
background: #000000; /* 余白の背景を黒にした */
width: 100%;
height: 100px; /* 多分ここが縦幅サイズを指定する所 */
overflow: hidden;
margin-top: 3px; /* 記事の間のスペースを少し広げた */
border-radius: 10px; /* 四隅の角を丸くした */
}
.htbl_new_entry_img {
position: relative;
/* 画像を縦の中央に配置。 */
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
/* ここまで */
max-width: 100%; /* 横幅の上限 */
}
.htbl_new_entry_text {
position: absolute;
top: 0px;
word-break: break-all;
overflow: hidden;
background: rgba(15, 15, 15, 0.60);
width: 90%;
height: 100px;
margin-top: 0px;
padding: 0 5%;
color: rgba(255, 255, 255, 0.95);
text-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5);
-webkit-transition: all 0.35s ease-out;
-moz-transition: all 0.35s ease-out;
-o-transition: all 0.35s ease-out;
transition: all 0.35s ease-out;
}
.htbl_new_entry_text:hover {
background: rgba(255, 255, 255, 0.05);
color: transparent;
text-shadow: none;
padding-top: 100px;
}
.htbl_new_entry_text span.entry_title {
display: table-cell;
vertical-align: middle;
text-align: center;
height: 100px;
font-size: 14px;
font-weight: lighter;
}
.htbl_new_entry_text span.entry_date {
position: absolute;
bottom: 0;
right: 10px; /*日付の表示位置を少し左にずらした*/
font-size: 10px;
color: rgba(255, 255, 255, 0.4);
text-shadow: none;
}
かずや先生が再度アドバイスをして下さったので、上手く行きました。
ちなみに、アドバイス通りに以下の文を .htbl_new_entry_img 内へ追加すると・・・。
max-height: 100%; /* 縦幅の上限 */
↓こうなります。

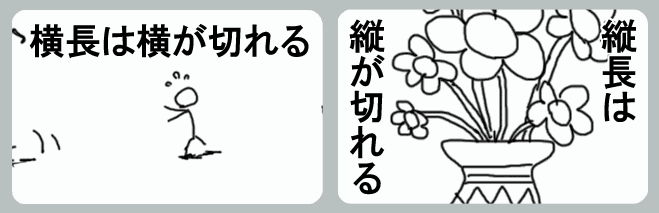
・縦幅が基準比より長いと、縦幅を100%表示。
このメニューは横長なので、縦の上限も100%にすると余り部分(黒い隙間)が大きくなる為、私は縦の上限を入れませんでした。
横に長すぎる作品は、めったに作らないと思うし。
最終目標

ちなみに、 max-height: と max-width: の max をそれぞれ min に変えてもダメでした。
CSSだけでは無理かもしれないので、とりあえず保留(´・ω・`)